Googleマイビジネスの動画投稿は動画を先に?

処理待ちの時間は結構長いです
私の環境だけかどうか分かりませんが、Googleマイビジネスの投稿で動画を公開しようとすると、動画を「拒否」されることがしばしばありました。
上手く公開できたときと、拒否されたときの違いは??どうも、投稿文章を書き込んだ後、動画を読み込んで即「公開」すれば確実に投稿に成功するようです。
試しに、まず動画を読み込んでおいて、たらたらと文章を書いて「公開」すると「拒否」されました。何度か試しても同様です。
公開直前に動画を読み込んというのがコツなのかも知れませんね。
それにしても、『公開に向けて準備中』の時間は相当長いです。数十分以上平気でかかってしまいます。もっとも、上の準備中画面が表示されたらブラウザーを閉じて放置しても大丈夫ですが。
またCDNをjsDelivrに変えてみました
先日、ショボい共用レンタルサーバーのサイトで、CDNをjsDelivrに変えてみると劇的とは言いませんが、多少は効果を感じることができました。
そうなると調子に乗ってしまいますね!同程度にショボいサーバーをLighthouseで覗いてみました。

やはり気になるPerformanceです。これを100点とかそれに近付けようとすると、かなりの気合が必要になります。幸せを取り戻すためには、気付かなかったことにする作戦も浮上してきます。
でも、今の私にはCDN変更という必殺技があります。労なく数ポイントは獲得できるはずです。今回も変更するのは、Bootstrap、jQuery、jQueryのプラグインたちです。CDNのURLを変えるだけですから何の労ありません!

おおっ!オレンジ色がグリーンになりました!90点というのは決して良い数字ではありませんが、緑色になると嬉しいですね!そして、ほぼ何もせずに6ポイント獲得です。
Lighthouseの84点を実力で90点にするにはちゃんと対策が必要だと思いませんか?何行かのコピペだけで6ポイントゲットというのは有効策だと思います。
勿論、本当は90点後半にはしたい所ですよね。でも、こんなに楽チンに得点ゲットした後に苦労するのは嫌だと思いました。
なので、今回は全部緑色になった!という喜びだけを残し、しばらくの間、このサイトの事を忘れようと思います。
CDNを変えたら僅かに速くなりました

BootstrapやjQueryたちをCDN経由で引っ張ることも多いですよね。このCDNを変えたらちょっとだけ速くなった気がします。

上の図は、かなりショボい共用サーバーをlighthouseで見た模様です。画像なんかも無駄に大きくせず、かつ、webpを使うなどすぐできる軽量化は施し済みです。
そして、ふと、そういえばBootstrap 5はCDNが変わっているのを思い出しました。そう、stackpath.bootstrapcdn…ではなくjsDelivrに。
で、初めてjsDelivrが気になって調べたところ、かなり高速なCDNということが分かりました。しかも、BootstrapやjQueryの本元だけでなくプラグイン類まで範疇にしていると。そこでBootstrapとjQueryをjsDelivrから読み込んでみることにしました。

jQuery本体のみをjsDelivrから読み込んでみると僅か1ポイントながら嬉しい結果となりました。ただ、このサーバーはへなちょこ共用サーバーなので「Performance」は厳密な一定値を維持できる代物でもありません。次にBootstrapもjsDelivrにしてみました。

また1ポイントだけ嬉しい結果が得られました! 劇的には変わりませんが効果ありと言えなくはないですね!!
そして、忘れてはいけません。jQueryのプラグインもCDNから取ってきていましたので、こいつもjsDelivrにしてみましょう。そうすれば2~3ポイントの効果があるかも知れません。ワクワクしてプラグインもjsDelivrにしてみました。

あれ?やっぱり1ポイントです。90台後半を期待していたのでがっかりです。でも、最初から数えると3ポイント上昇ですから喜びたいですよね。
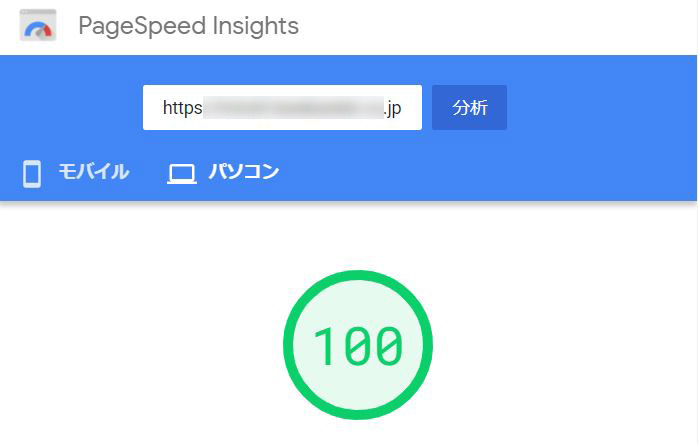
積極的に喜ぶ方法は簡単です。同じ状態をPageSpeed Insightsの「パソコン」で見るだけです!

やった!100点です!! これは喜んで良いと思います。ただし「モバイル」で見ると点数は下がります。

94点です。こういうときは、気持ちをパソコンファーストに切り替えつつタブを「パソコン」に切り替えて一旦パソコンを離れましょう。戻ってきたとき出迎えてくれる「100」の文字がまた再び喜びをくれます!