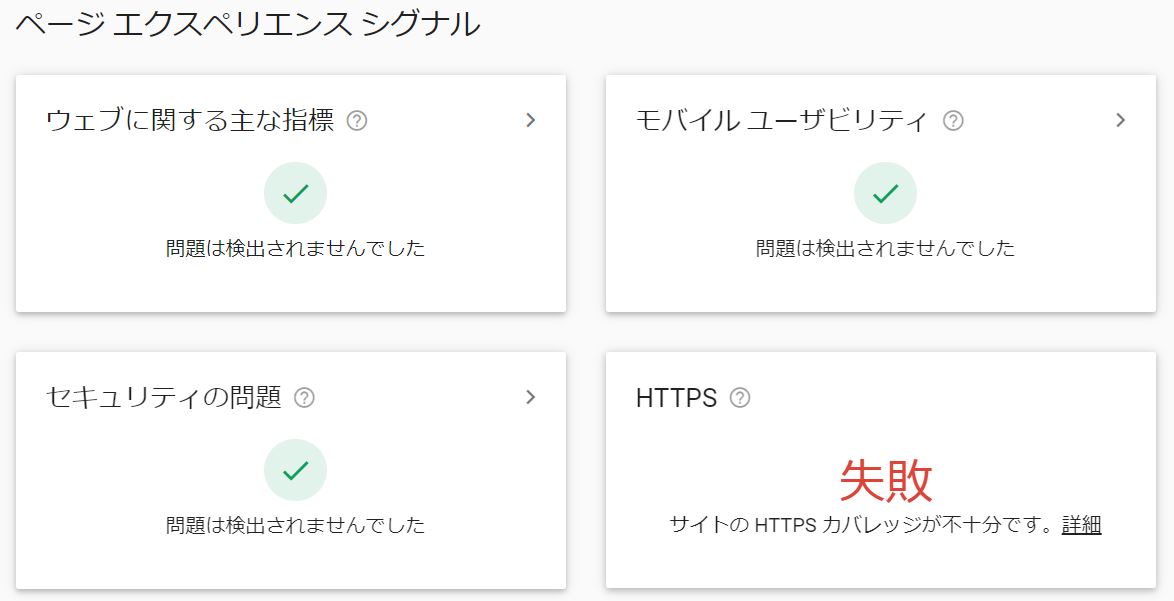
httpsの「失敗」はバグ? Googleサーチコンソール

Googleサーチコンソールであるサイトを眺めていると不意に「HTTP 失敗 サイトのHTTPガバレッジが不十分です」と。
そのサイト自体はSSL化済であり、httpで飛んできても301転送される設定になっています。
てっきり、読み込んでいる外部ファイルのURLが「http」になっているのかな?と思い、全部調べても全て「https」になっています。読み込んだ外部ファイルがさらにhttpで外部ファイルを読み込んでいることも無さそうです。
ネットで調べてみると、これ、Googleサーチコンソールのバグみたいですね。
とりあえず、自力解決する方法を見い出せないので、Googleのバグということで心を落ち着かせることにしました。
Bloggerって凄いですね。

VS

Bloggerって凄いですね。Googleが買収したブログシステムだそうですね。Googleサイトみたいに、使いやすいけどどうせ大したことはできないシステムに違いないと思っていました。
全然間違っていました。100%テーマを自作できるんですね。しかも1つのxmlファイルとして作れてしまうみたいです。
私はWordPressにしても、高機能なテーマは使いこなせないので最低限のテーマを自作しています。Bloggerで簡単テーマを作れるようになれば、WordPressより楽かも知れないと感じます。
もし、そうだとしたらWordPressより自分にとって都合良いシステムを見つける旅も完結する訳です。
ちなみに上のアイコン並べにはBootstrap5のグリッドシステムを使っています。汎用のフレームワークを使っておくと、ささっと好きな配置ができてやっぱり便利です!
Bootstrapの便利さ

はてなブログを始めとしていろいろなブログやCMSのサービスは、それ自身でデザイン系の機能を持っていますから、 さらにBootstrapを入れ込むって特に意味は無いかなと思いながらも興味本位で入れていました。
で、ふと思ったのですが、例えば上のような絵の配置です。自前でサイト構築する場合はメディアクエリで ウインドウサイズに合わせた画像幅設定できるのですが、メディアクエリで設定するのは面倒なサービスもあります。
このような時、Bootstrapのグリッドシステムを使えばスマホサイズのときの画像幅はこれ、タブレットサイズのときは、、、みたい に柔軟に設定できます!
上のいいねアイコンは、ウインドウの横幅が小から大に変わるにつれ、表示幅が(ウインドウ横幅に対して)1/3→1/4→1/6→1/12と 変化する例です。Bootstrapを読み込んでおけば以下のようなコードでOKです。
<div class="container"> <div class="row justify-content-center"> <div class="col-4 col-sm-3 col-md-2 col-xl-1"> <img src="画像のURL"> </div> </div> </div>